السبت، 26 سبتمبر 2015
الاثنين، 11 مايو 2015
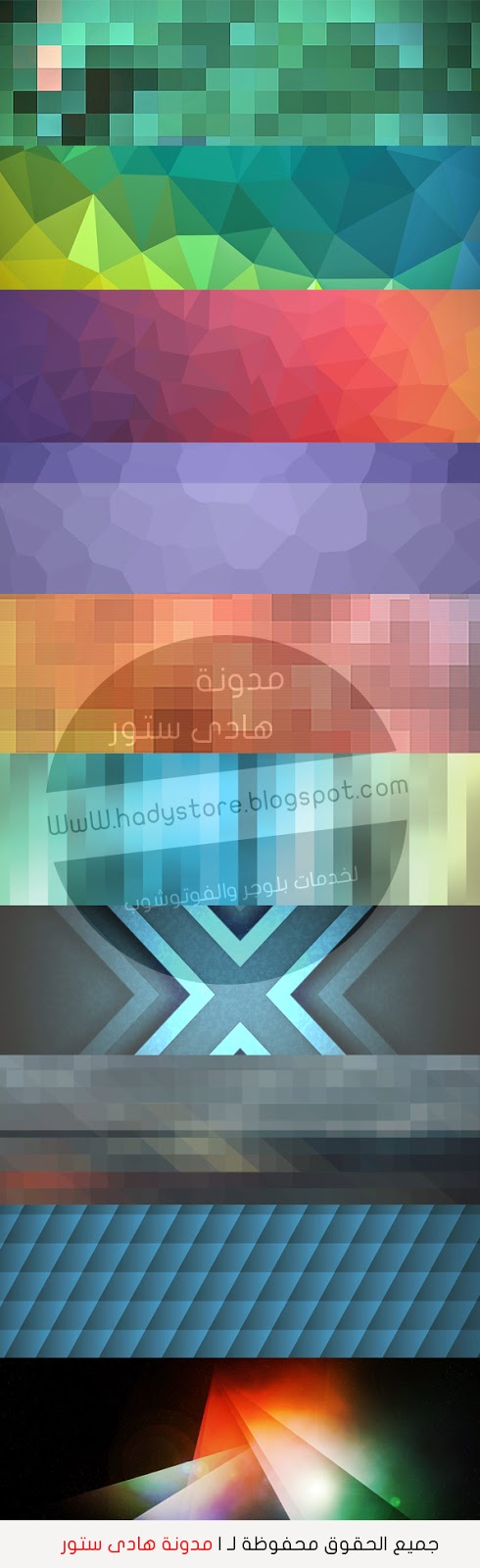
تحميل أرقى 10 خلفيات بولجون
بسم الله الرحمن الرحيم
مدونة هادى ستور تقدم لك أفضل 10 خلفيات بولجون تم إختيارها وتجميعها من قبل مدونة هادى ستور الخلفيات متوفر بحجم واحد فقط بجودة جيدة تستطيع إستخدام الخلفيات فى أعمالك حمل الآن الخلفيات من مدونة هادى ستور فقط .
- الحجم المتوفر : 1920×1200 px
- الصيغة المتوفرة : JPG
- حجم الملف : 5.32 MB
- عدد الخلفيات : 10
4:52 م
الأحد، 10 مايو 2015
عناصر Colorful UI الرائعة من هادى ستور
السلام عليكم ورحمة الله وبركاتة
مرحباً بكم أتمنى أن تكونوا بأفضل حال سأقدم لكم فى هذة التدوينة مجموعة عناصر Colorful UI psd الإحترافية والجذابة عناصر عربية مقدمة لكم فقط من مدونة هادى ستور يمكنك إستخدامها فى أعمالك وهذة المجموعة تضم .
- أزرار إحترافية
- أيقونات التواصل
- التقويم
- الملف الشخصى
- تسجيل الدخول
- البحث
وأكثر يمكنك تخصيصها كما تحب يمكنك ايضاً تغيير الألوان والأنماط بما يناسبك
- المصدر / tooncharacters
- Resolution: 1000×1972 px
- حجم الملف 1,67 MB
- عدد العناصر فى المجموعة : 48
8:45 م
الجمعة، 8 مايو 2015
شرح تشفير أكواد الجافاسكريبت أونلاين
السلام عليكم ورحمة الله وبركاتة
لا شك ان الكثير منا يبحث عن طريقة ما لحماية الأكواد الخاصة به من المتطفلين ليس فقط أكواد الجافاسكريبت بل جميع الأكواد ولكن فى هذة التدوينة ينتكلم عن حماية أكواد الجافاسكريبت فقط تشفيرها أونلاين دعنا نشرح لك الطريقة .
سنقوم بالدخول إلى الموقع من هنا
مثل ما هو موضح أمامك
- ضع الكود التى تريد تشفيرة
- علم على هذا الخيار
- إضغط لتشفير الكود
- أنسخ الكود المشفر من هذا المربع
بعد ذلك ستضع الكود المشفر بهذة الطريقة
<script type='text/javascript'>
//<![CDATA[
ضع الكود هنا
//]]>
</script>
//<![CDATA[
ضع الكود هنا
//]]>
</script>
أتمنى أن يكون الشرح واضح
12:58 م
الأربعاء، 6 مايو 2015
إضافة تغذية RSS للتدوينات بالسيد بار
السلام عليكم ورحمة الله وبركاتة
مدونة هادى ستورتقدم لكم إضافة رائعة جداً لتغذية RSS لتدويناتك يمكنك إضافتها بالسيد بار أو أى مكان آخر فى المدونة أضفة أينما شئت حيث توفر لك الإضافة عرض جميع المشاركات بشكل جميل وجذاب والآن مع شرح تركيب الإضافة ومشاهدة الإضافة
.
.
معاينة الإضافة
تخصيص الإضافة
- اولاً ننصح بأخذ نسخة إحتياطية
- ادخل على تحرير القالب HTML
- ونبدا البحث عن هذا الكود بإستخدام Ctrl+f ونبحث عن ]]></b:skin> ونضع الكود التالى قبلة
.MBL-container-header h1{font-weight:300; font-size:48px; text-align:center;}
.MBL-container-header h2{font-size:30px; text-align:center;}
#MBLnewsticker1 ul { padding: 0px; }
.MBLnewsticker {
width: 100%;
overflow: hidden;
height: 440px;
position: relative;
padding: 0 5px;
box-sizing: border-box;
margin: 0 auto;
text-align:center;
}
.MBLnewsticker>ul {
padding: 0;
margin: 0;
list-style-type: none;
position: relative;
}
.MBLnewsticker>ul>li {
display: none;
width: 100%;
height: 100px;
background: #FFF;
position: absolute;
overflow: hidden
}
.MBLnewsticker>ul>li>.MBL-content {
position: absolute;
top: 0;
bottom: 30px;
left: 0;
right: 0;
box-sizing: border-box;
padding: 5%;
overflow: hidden;
}
.MBLnewsticker>ul>li>.MBL-content a {
text-decoration: none;
}
.MBLnewsticker>ul>li>.MBL-content a:hover {
text-decoration: underline;
}
.MBLnewsticker>ul>li>.MBL-info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 20px;
padding: 5px;
border-top: solid 1px #DDD;
}
.MBLnewsticker>ul>li>.MBL-info a {
display: inline-block;
width: 20px;
height: 20px;
background: #0F0;
opacity: 0.2;
cursor: pointer;
}
.MBLnewsticker>ul>li>.MBL-info a:hover {
opacity: 1;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-facebook-black {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJVN-S8It472Gk26ymdydJFKmZq5olrqxXfVtG5erBF5y706HxrDY2kIBa47u4fmo97QdKfjiUOXjP0gvcvgjBi024-5dtL6_nijen0Hc2NhyphenhyphenZch4gCH1MkNJMnOdc_wQF2TnMnFKsjYNW/s1600/buttons-black.png) 0 0 no-repeat;
float: left;
margin-right: 5px;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-twitter-black {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJVN-S8It472Gk26ymdydJFKmZq5olrqxXfVtG5erBF5y706HxrDY2kIBa47u4fmo97QdKfjiUOXjP0gvcvgjBi024-5dtL6_nijen0Hc2NhyphenhyphenZch4gCH1MkNJMnOdc_wQF2TnMnFKsjYNW/s1600/buttons-black.png) -20px 0 no-repeat;
float: left;
margin-right: 5px;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-google-black {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJVN-S8It472Gk26ymdydJFKmZq5olrqxXfVtG5erBF5y706HxrDY2kIBa47u4fmo97QdKfjiUOXjP0gvcvgjBi024-5dtL6_nijen0Hc2NhyphenhyphenZch4gCH1MkNJMnOdc_wQF2TnMnFKsjYNW/s1600/buttons-black.png) -40px 0 no-repeat;
float: left;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-link-black {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJVN-S8It472Gk26ymdydJFKmZq5olrqxXfVtG5erBF5y706HxrDY2kIBa47u4fmo97QdKfjiUOXjP0gvcvgjBi024-5dtL6_nijen0Hc2NhyphenhyphenZch4gCH1MkNJMnOdc_wQF2TnMnFKsjYNW/s1600/buttons-black.png) -60px 0 no-repeat;
float: right;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-facebook-white {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdGJCOllCVy53pYHHIIWL1SJpL2jcZNcTBao5oFTCuUH8vnJz8L0eWFyzKRe_P4WlHng_Gw6YDUF4jCENV7OtSrywNHB9G4szUQrOQgfiGMTq5K3q72RZsuagB7TwHyG9-eg3RwMAvZ3qG/s1600/buttons-white.png) 0 0 no-repeat;
float: left;
margin-right: 5px;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-twitter-white {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdGJCOllCVy53pYHHIIWL1SJpL2jcZNcTBao5oFTCuUH8vnJz8L0eWFyzKRe_P4WlHng_Gw6YDUF4jCENV7OtSrywNHB9G4szUQrOQgfiGMTq5K3q72RZsuagB7TwHyG9-eg3RwMAvZ3qG/s1600/buttons-white.png) -20px 0 no-repeat;
float: left;
margin-right: 5px;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-google-white {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdGJCOllCVy53pYHHIIWL1SJpL2jcZNcTBao5oFTCuUH8vnJz8L0eWFyzKRe_P4WlHng_Gw6YDUF4jCENV7OtSrywNHB9G4szUQrOQgfiGMTq5K3q72RZsuagB7TwHyG9-eg3RwMAvZ3qG/s1600/buttons-white.png) -40px 0 no-repeat;
float: left;
}
.MBLnewsticker>ul>li>.MBL-info a.MBL-link-white {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdGJCOllCVy53pYHHIIWL1SJpL2jcZNcTBao5oFTCuUH8vnJz8L0eWFyzKRe_P4WlHng_Gw6YDUF4jCENV7OtSrywNHB9G4szUQrOQgfiGMTq5K3q72RZsuagB7TwHyG9-eg3RwMAvZ3qG/s1600/buttons-white.png) -60px 0 no-repeat;
float: right;
}
.MBLnewsticker>ul>li>.MBL-info span {
position: absolute;
left: 80px;
right: 30px;
text-align: center;
opacity: 0.4;
z-index: 0;
font-size: 13px;
cursor: default;
}
.MBLnewsticker>div {
width: 50px;
height: 30px;
cursor: pointer;
position: absolute;
opacity: 0.3;
}
.MBLnewsticker>div:hover {
opacity: 1;
}
.MBLnewsticker>div.MBL-top-arrow {
top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcxPjtXjYC14j5qg-sRi20G0yqP-VEAMoICRw5eeecAwTeIqzlI4uIt7Ggv3e93WQFoJ1qexyUqGqUTPRWrNRduAynZSmrAn6YJtw0yFUoY-XDTG0nUbLwZ0qR7fAdogu_2JAJTC9oaI-7/s1600/arrows-black.png) top no-repeat;
}
.MBLnewsticker>div.MBL-bottom-arrow {
bottom: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcxPjtXjYC14j5qg-sRi20G0yqP-VEAMoICRw5eeecAwTeIqzlI4uIt7Ggv3e93WQFoJ1qexyUqGqUTPRWrNRduAynZSmrAn6YJtw0yFUoY-XDTG0nUbLwZ0qR7fAdogu_2JAJTC9oaI-7/s1600/arrows-black.png) bottom no-repeat;
}
.MBLnewsticker .MBL-top0 {
-ms-transform: scale(0.80);
-webkit-transform: scale(0.85);
transform: scale(0.85);
opacity: 0.85;
top: 0;
z-index: 1;
display: block;
}
.MBLnewsticker .MBL-top1 {
-ms-transform: scale(0.87);
-webkit-transform: scale(0.9);
transform: scale(0.9);
opacity: 0.9;
top: 20px;
z-index: 2;
display: block;
}
.MBLnewsticker .MBL-top2 {
-ms-transform: scale(0.95);
-webkit-transform: scale(0.95);
transform: scale(0.95);
opacity: 0.95;
top: 45px;
z-index: 3;
display: block;
}
.MBLnewsticker .MBL-active {
-ms-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
top: 75px;
z-index: 10;
display: block;
}
.MBLnewsticker .MBL-bottom2 {
-ms-transform: scale(0.95);
-webkit-transform: scale(0.95);
transform: scale(0.95);
opacity: 0.95;
top: 105px;
z-index: 6;
display: block;
}
.MBLnewsticker .MBL-bottom1 {
-ms-transform: scale(0.87);
-webkit-transform: scale(0.90);
transform: scale(0.90);
opacity: 0.9;
top: 130px;
z-index: 5;
display: block;
}
.MBLnewsticker .MBL-bottom0 {
-ms-transform: scale(0.80);
-webkit-transform: scale(0.85);
transform: scale(0.85);
opacity: 0.85;
top: 150px;
z-index: 4;
display: block;
}
.MBL-easing2 {
transition: .25s linear;
-moz-transition: .25s linear;
-webkit-transition: .25s linear;
}
.MBL-easing li {
transition: .5s ease-out;
-moz-transition: .5s ease-out;
-webkit-transition: .5s ease-out;
}
.MBL-radius li {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.MBL-radius2 li {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.MBL-shadow li {
-webkit-box-shadow: 0px 0px 10px 0px rgba(100,100,100,0.3);
-moz-box-shadow: 0px 0px 10px 0px rgba(100,100,100,0.3);
box-shadow: 0px 0px 10px 0px rgba(100,100,100,0.3);
}
.MBL-shadow-big {
-webkit-box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.5) !important;
-moz-box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.5) !important;
box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.5) !important;
}
- والآن نبحث عن هذا الكود </head> ونضع الكود التالى قبلة مباشرة
<script type='text/javascript'>
/*<![CDATA[*/
(function(e) {
$.fn.MBLnewsticker = function(e) {
var t = {
width: "100%",
modulid: "MBLnewsticker",
autoplay: true,
timer: 3e3,
itemheight: 130,
infobarvisible: true,
btnfacebook: true,
btntwitter: true,
btngoogleplus: true,
btnlinkbutton: true,
btnlinktarget: "_blank",
pagecountvisible: true,
buttonstyle: "black",
pagenavi: true,
pagenavistyle: "black",
feed: false,
feedcount: 100
};
var e = $.extend(t, e);
return this.each(function() {
function o() {
function o() {
$(e.modulid + ">div").css({
left: ($(e.modulid).width() - 30) / 2
})
}
function u() {
$(e.modulid + " ul li").eq(r[0]).addClass("MBL-top0");
$(e.modulid + " ul li").eq(r[1]).addClass("MBL-top1");
$(e.modulid + " ul li").eq(r[2]).addClass("MBL-top2");
$(e.modulid + " ul li").eq(r[3]).addClass("MBL-active");
$(e.modulid + " ul li").eq(r[4]).addClass("MBL-bottom2");
$(e.modulid + " ul li").eq(r[5]).addClass("MBL-bottom1");
$(e.modulid + " ul li").eq(r[6]).addClass("MBL-bottom0")
}
function a() {
t--;
if (t < 0) t = n;
l()
}
function f() {
t++;
if (t == n + 1) t = 0;
l()
}
function l() {
$(e.modulid + " ul li").attr("class", "");
if (t == 0) {
r[0] = n - 2;
r[1] = n - 1;
r[2] = n;
r[3] = t;
r[4] = t + 1;
r[5] = t + 2;
r[6] = t + 3
} else if (t == 1) {
r[0] = n - 1;
r[1] = n;
r[2] = t - 1;
r[3] = t;
r[4] = t + 1;
r[5] = t + 2;
r[6] = t + 3
} else if (t == 2) {
r[0] = n;
r[1] = t - 2;
r[2] = t - 1;
r[3] = t;
r[4] = t + 1;
r[5] = t + 2;
r[6] = t + 3
} else if (t == n) {
r[0] = n - 3;
r[1] = n - 2;
r[2] = n - 1;
r[3] = t;
r[4] = 0;
r[5] = 1;
r[6] = 2
} else if (t == n - 1) {
r[0] = n - 4;
r[1] = n - 3;
r[2] = n - 2;
r[3] = t;
r[4] = t + 1;
r[5] = 0;
r[6] = 1
} else if (t == n - 2) {
r[0] = n - 5;
r[1] = n - 4;
r[2] = n - 3;
r[3] = t;
r[4] = t + 1;
r[5] = t + 2;
r[6] = 0
} else {
r[0] = t - 3;
r[1] = t - 2;
r[2] = t - 1;
r[3] = t;
r[4] = t + 1;
r[5] = t + 2;
r[6] = t + 3
}
u()
}
$(e.modulid + " ul li").css({
height: e.itemheight,
background: e.itembgcolor,
border: "solid 1px " + e.bordercolor,
color: e.titlecolor,
"font-size": e.titlefontsize
});
$(e.modulid + " ul li").each(function(t, r) {
if (e.infobarvisible) {
i = '<div class="MBL-info" style="background:' + e.infobgcolor + "; border-color:" + e.bordercolor + ';">';
if (e.btnfacebook) i = i + '<a data-type="facebook" data-url="' + $(this).find(".MBL-content").attr("data-link") + '" data-text="' + $(this).find(".MBL-content").text() + '" class="MBL-easing2 MBL-facebook-' + e.buttonstyle + '"></a>';
if (e.btntwitter) i = i + '<a data-type="twitter" data-url="' + $(this).find(".MBL-content").attr("data-link") + '" data-text="' + $(this).find(".MBL-content").text() + '" class="MBL-easing2 MBL-twitter-' + e.buttonstyle + '"></a>';
if (e.btngoogleplus) i = i + '<a data-type="google" data-url="' + $(this).find(".MBL-content").attr("data-link") + '" data-text="' + $(this).find(".MBL-content").text() + '" class="MBL-easing2 MBL-google-' + e.buttonstyle + '"></a>';
if (e.pagecountvisible) i = i + "<span>" + ($(this).index() + 1) + " / " + (n + 1) + "</span>";
if (e.btnlinkbutton) i = i + '<a href="' + $(this).find(".MBL-content").attr("data-link") + '" class="MBL-easing2 MBL-link-' + e.buttonstyle + '" target="' + e.btnlinktarget + '"></a>';
i = i + "</div>"
}
$(this).append(i)
});
$(e.modulid + " ul li .MBL-content").find("a").css({
color: e.contentlinkcolor
});
$(e.modulid + " ul li").find(".MBL-info").find("a").click(function(e) {
if ($(this).attr("data-type") == "facebook") {
window.open("http://www.facebook.com/sharer.php?u=" + encodeURIComponent($(this).attr("data-url")) + "&t=" + encodeURIComponent($(this).attr("data-text")), "sharer", "toolbar=0,status=0,width=626,height=436");
return false
} else if ($(this).attr("data-type") == "twitter") {
window.open("http://twitter.com/share?text=" + $(this).attr("data-text") + "&url=" + $(this).attr("data-url"), "sharer", "toolbar=0,status=0,width=626,height=436");
return false
} else if ($(this).attr("data-type") == "google") {
window.open("https://plus.google.com/share?url=" + $(this).attr("data-url") + "&title=" + $(this).attr("data-text"), "sharer", "height=550,width=525,left=100,top=100,menubar=0");
return false
}
});
$(e.modulid + " ul li").click(function(e) {
t = $(this).index();
l()
});
if (e.pagenavi) {
$(e.modulid).append('<div class="MBL-top-arrow"></div><div class="MBL-bottom-arrow"></div>');
$(e.modulid).css({
height: e.itemheight + 200,
padding: "20px 10px",
width: e.width
})
} else {
$(e.modulid).css({
height: e.itemheight + 160,
padding: "0px 10px",
width: e.width
})
}
o();
$(window).resize(function(e) {
o()
});
u();
$(e.modulid + ">div").click(function(e) {
if ($(this).attr("class") == "MBL-top-arrow") a();
else f()
});
if (e.autoplay) {
s = setInterval(function() {
f()
}, e.timer);
$(e.modulid).hover(function() {
clearInterval(s)
}, function() {
s = setInterval(function() {
f()
}, e.timer)
})
}
}
function u() {
$.ajax({
type: "GET",
url: document.location.protocol + "//ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=" + e.feedcount + "&callback=?&q=" + encodeURIComponent(e.feed),
dataType: "json",
async: false,
success: function(i) {
veri = i.responseData.feed.entries;
news = "";
$(veri).each(function(e, t) {
if (e == 0) news = news + '<li class="MBL-active"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == 1) news = news + '<li class="MBL-bottom2"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == 2) news = news + '<li class="MBL-bottom1"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == 3) news = news + '<li class="MBL-bottom0"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == veri.length - 1) news = news + '<li class="MBL-top2"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == veri.length - 2) news = news + '<li class="MBL-top1"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else if (e == veri.length - 3) news = news + '<li class="MBL-top0"><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>";
else news = news + '<li><div class="MBL-content" data-link="' + veri[e].link + '"><a href="' + veri[e].link + '">' + veri[e].title + "</a></div></li>"
});
$(e.modulid + " ul").html("");
$(e.modulid + " ul").append(news);
n = veri.length - 1;
r = [n - 2, n - 1, n, t, t + 1, t + 2, t + 3];
o()
},
error: function() {
$(e.modulid + " ul").html('<li class="MBL-active"><div class="MBL-content">خطأ رجاء أعد المحاولة فى وقت لاحق</div></li>')
}
})
}
e.modulid = "#" + $(this).attr("id");
var t = 0;
var n = $(e.modulid + " ul li").length - 1;
var r = [n - 2, n - 1, n, t, t + 1, t + 2, t + 3];
var i = "";
var s = e.modulid;
if (e.feed != false) {
$(e.modulid + " ul").html("");
$(e.modulid + " ul").append('<li class="MBL-active"><div class="MBL-content">إنتظر تحميل التغذية ...</div></li>');
u()
} else {
o()
}
})
}
})(jQuery)
/*]]>*/
</script>
- والآن مع الخطوة الأخيرة سنقوم بالضغط على تخطيط من لوحة التحكم وإضافة اداة javascript وضع بها الكود التالى
<div class="MBLnewsticker MBL-radius MBL-shadow MBL-easing" id="MBLnewsticker1">
<ul> <li>
<div class="MBL-content" data-link="http://hadystore.blogspot.com/">Powered by hady store (Don't remove or Widget will not work).</div>
</li></ul>
</div>
<script>
$(document).ready(function(){
$("#MBLnewsticker1").MBLnewsticker({
feed:"http://feeds.feedburner.com/hadystore/hmBDo",
width:"100%",
contentlinkcolor: "#766D6D",
timer:5000,
titlecolor: "#333",
titlefontsize: "16px",
itembgcolor: "#FFF",
contentlinkcolor: "#766D6D",
infobgcolor: "#f2f2f2",
bordercolor: "#DDD"
});
});
</script>
تخصيص الإضافة
تغيير رابط التغذية الخاص بك
هذا الرقم خاص بالتحكم فى سرعة عرض التدوينات
كود تغيير لون الخط يمكنك تغييرة بالإستعانة بأكواد الألوان من هنا
التحكم فى حجم الخط
بعد ذلك إضغط (حفظ) انت الآن تتمتع بالإضافة نتمنى ان نكون إستفدت من الشرح شارك التدوينة عن طريق الأزرار أسفل التدوينة وشكراً لك . هذا الرقم خاص بالتحكم فى سرعة عرض التدوينات
كود تغيير لون الخط يمكنك تغييرة بالإستعانة بأكواد الألوان من هنا
التحكم فى حجم الخط
8:01 م
الثلاثاء، 5 مايو 2015
مجموعة باترنات بيزلي الإحترافية
الجمعة، 1 مايو 2015
قالب Elegant الإحترافى والمطور
السلام عليكم ورحمة الله وبركاتة
مدونة هادى ستور تقدم لكم قالب Elegant الإحترافى والجزاب والمطور من هادى ستور قالب رائع جداً وإحترافى بمعنى الكلمة به العديد من المميزات تجعله مناسب لك ولمدونتك وسريع ومتوافق مع جميع المتصفحات قالب مدفوع ولكن مقدم مجاناً من مدونة هادى ستور فقط وحصرياً.
مميزات القالب
- متوافق مع جميع المتصفحات
- الوانة هادئة ومريحة للعين
- قالب إحترافى به أهم الإضافات
- قائمة أفقية وقائمة سفلية اسفل الهيدر
- مربع بحث داخل القائمة
- به وحدة إعلانية داخل الهيدر خاصة بأدسنس واخرى بالسيد بار
- به أيضاً وحدات إعلانية اعلى وأسفل المواضيع
- إضافة إلى اعلى بشكل جزاب
- فوتر مميز مزود بـ 3 أعمدة
9:03 م
الاثنين، 27 أبريل 2015
إضافة أداة إتصل بنا بشكل جديد وإحترافى
بسم الله الرحمن الرحيم || السلام عليكم ورحمة الله وبركاتة
إخوانى الكرام أتمنى ان تكونوا بصحة جيدة مدونة هادى ستور تقدم لكم فى هذة التدوينة شكل جديد ومختلف لأداة إتصل بنا يوجد أكثر من شكل مختلف على الإنترنت خاص بهذة الإضافة ولكن فى هذة التدوينة شكل جديد ومختلف تماماً ونعلم ان هذة الإضافة مهمة جداً لانها بتسمح للزوار بالتواصل مع الإدارة والآن مع شرح تركيب الإضافة.
- مدونة هادى ستور تنصح باخذ نسخة إحتياطية تحسباً لأى أخطاء لا قدر الله
- الدخول على تحرير القالب والبحث عن ]]></b:skin> وضع الكود التالى قبلة مباشرة
#mbl-contact .ContactForm {
margin: 0px!important;
}
#mbl-contact .contact-form-button-submit {
max-width: none;
width: 100%;
height: 35px;
border: 0;
background-color: #424242;
cursor: pointer;
font:13px;
font-style: normal;
font-weight: 400;
}
.#mbl-contact .contact-form-button-submit:hover {
background-color: #FF9900;
border: 0;
}
#mbl-contact #contact {
position: fixed;
bottom: 0;
right: 1%;
background-color: #EEE;
color: #555;
width: 300px;
z-index: 1.0E+15;
}
#mbl-contact #contact .contact-form-widget {
padding: 30px;
display: none;
}
#mbl-contact #contact {
position: fixed;
bottom: 0;
right: 1%;
background-color: #EEE;
color: #555;
width: 300px;
z-index: 1.0E+15;
}
#mbl-contact #contact h2.title {
margin: 0px;
font-weight: 400;
background-color: #424242;
color: #FFF;
padding: 8px 15px;
font-size: 16px;
cursor: pointer;
letter-spacing: 3px;
text-align: center;
}
#mbl-contact #contact h2.title .fa {
position: absolute;
left: 10px;
top: 12px;
}
#mbl-contact #contact .contact-form-widget {
width: 300px;
padding: 30px;
display: none;
}
#mbl-contact #contact * {
transition: all 0 ease;
-webkit-transition: all 0 ease;
-moz-transition: all 0 ease;
-o-transition: all 0 ease;
}
#mbl-contact #contact .contact-form-name,#contact .contact-form-email,#contact .contact-form-email-message {
text-align: right;
background-color: #DDD;
color: #111;
border: 0;
padding: 5px 5px ;
font: normal normal 13px ;
}
#mbl-contact .contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-widget {
max-width: none;
margin-bottom: 15px;
}
- مجدداً نبحث عن الكود التالى <body> ونضع الكود التالى أسفلة مباشرة
<div id='mbl-contact'>
<b:section class='contact' id='contact' maxwidgets='1' showaddelement='yes'>
<b:widget id='ContactForm2' locked='true' title='إتصل بنا' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><i class='fa fa-paper-plane'/> <data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' expr:placeholder='data:contactFormNameMsg' name='name' size='30' type='text' value=''/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' expr:placeholder='data:contactFormEmailMsg' name='email' size='30' type='text' value=''/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' expr:placeholder='data:contactFormMessageMsg' name='email-message' rows='5'/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<script type='text/javascript'>
//<![CDATA[
$( "#contact h2.title" ).click(function() {$( "#contact .contact-form-widget" ).toggle("fast");});
//]]>
</script>
إحفظ القالب فى رعاية الله
7:14 م
الأحد، 26 أبريل 2015
الشرح الكامل لخاصية position فى css
السلام عليكم ورحمة الله وبركاتة
سنتكلم فى هذة التدوينة إخوانى الكرام عن خاصية الـ position وهى تعتبر من اهم الخواص فى لغة الـ css لذلك مدونة هادى ستور ستقدم لك شرح بسيط عن هذة الخاصية يوضح لك اهميتها وطريقة إستخدامها وما هى خصائصها والقيم المختلفة المرتبطة بها أيضا من خلال هذة الخاصية تستطيع فعل أشياء عده والآم مع قيم هذة الخاصية.
أولاً Static / هذة القيمة تعنى أن العنصر سيكون ثابت مكانة لا يتحرك حتى بإستخدام الخواص التالية : right - left - top - bottom .
ثانياً Relative / وهذة القيمة تعنى بأن العنصر يتغير بالنسبة لموقعه دون إستخدام خاصية position يتغير بالنسبة للعناصر الاخرى حولة .
ثالثاً Absolute / وتعنى ان العنصر يتغير فقط بالنسبة لقياس الصفحة مع التصغير والتكبير ويتأثر أيضاَ إذا كان هناك عنصر آخر يحمل قيمة Relative
رابعاً Fixed / وهذة القيمة تعنى أن العنصر ثابت لا يتحرك من مكانة فى حالة تغيير قياس الصفحة حتى ولو بوجود عناصر اخرى تحمل أى قيمة من القيم التى ذكرناها
إنتهينا من قيم الخاصية مع شرح كل قيمة والآن بعض الأمثلة لكل قيمة
أتمنى أن أكون أفدتكم بشرحى فى رعاية الله
7:59 م
الاشتراك في:
التعليقات (Atom)